Seiten bearbeiten
Bookstack bietet 2 verschiedene Editoren für die Bearbeitung der Seiten an.
Standardmäßig ist der WYSIWYG Editor aktiv. Dieser funktioniert ähnlich wie Word, es werden Formatierungen angewendet und diese direkt angezeigt. Somit ist dieser Editor der "leichtere" insbesondere für technisch weniger versierte Benutzer.
Neben dem WYSIWYG Editor kann auch ein Markdown Editor verwendet werden. Dieser zeichnet sich durch eine schnellere und präzisere Bearbeitung aus, da die Formatierungsoptionen angezeigt werden, nicht wie es später aussieht. Dafür muss ein kleines Set an Befehlen erlernt werden. Neben der effizienteren Bearbeitung bietet es auch einen schönen Komfort: Notizen z. B. aus Obsidian oder Logseq direkt zu kopieren, inklusive der Formatierungen. Dies ist möglich, da beide Notizbücher ebenfalls in Markdown verfassen.
Der Editor kann auch für bereits gefüllte Seiten geändert werden. Jedoch besteht hierbei die Gefahr, dass Formatierungen verloren gehen, da insbesondere Markdown nicht alle Formatierungen vom WYSIWYG Editor unterstützt.
Tastenkürzel
Unabhängig vom Editor können Tastenkürzel verwendet werden. Diese variieren jedoch ein wenig. Es lohnt sich das eine oder andere Kürzel zu lernen, da diese das Schreiben von Inhalten enorm beschleunigen und für einige Funktionen auch vereinfachen. Die vollständige Dokumentation für die Editoren finden sich hier: WYSIWYG Tastenkürzel und Markdown Tastenkürzel.
Eine Funktion die durch die Tastenkürzel enorm vereinfacht wird, ist das Verlinken von anderen Büchern und Seiten. Statt den gewünschten Inhalt in einem 2. Fenster zu öffnen und den Link zu kopieren, kann einfach STRG+Shift+K gedrückt werden. Dann wird folgender Dialog geöffnet, welcher die Auswahl des Buchs bzw. der Seite ermöglicht.
Skizzen erstellen
Es können nicht nur Grafiken in Bookstack eingefügt werden. Mit Draw.io steht eine Integration bereit, welche das direkte Erstellen von Grafiken und Skizzen aus Bookstack heraus ermöglicht. Der Grafikdesigner wird durch einen Klick auf den unten gezeigten Menüeintrag geöffnet. Diese Integration steht auch im Markdown Editor zur Verfügung.
Nun wird der Grafikdesigner von Draw.io angezeigt, welcher eine große Anzahl an Symbolen zur Verfügung steht, um Prozesse, Systeme, Gebäude und vieles mehr anschaulich darstellen zu können.
Sobald die Grafik entworfen wurde, reicht ein Klick auf speichern, um die Grafik direkt in Bookstack als Skizze zu hinterlegen und automatisch in den Editor einfügen zu lassen.
Editoren im Detail
WYSIWYG
Die Vorteile dieses Editors sind seine einfache Bedienung und ein großer Umfang an Formatierungsoptionen. Auch wenn der Markdown Editor besser zum Austausch von reinem Markdown geeignet ist, so ist der WYSIWYG Editor ebenfalls in der Lage, Formatierungen beim Kopieren beizubehalten.
Ansonsten gibt es nicht viel zum Editor zu erzählen, denn die Bedienung ist ähnlich wie bei Word. Oben befindet sich eine Menüleiste mit den Formatierungsoptionen und rechts befindet sich ein Menü für Schlagwörter, Anhänge usw.
Markdown
Insbesondere im Zusammenspiel mit Notizbüchern wie Obsidian oder Logseq bietet dieser Editor hervorragende Kopiermöglichkeiten. Es können zum einen Inhalte aus den Notizbüchern direkt in den Markdown Editor von Bookstack kopiert werden, dabei bleiben alle Formatierungen erhalten. Zum anderen können auch die Inhalte aus den Büchern direkt in Obsidian oder Logseq kopiert werden, auch hier bleiben die Formatierungen erhalten, dank Markdown.
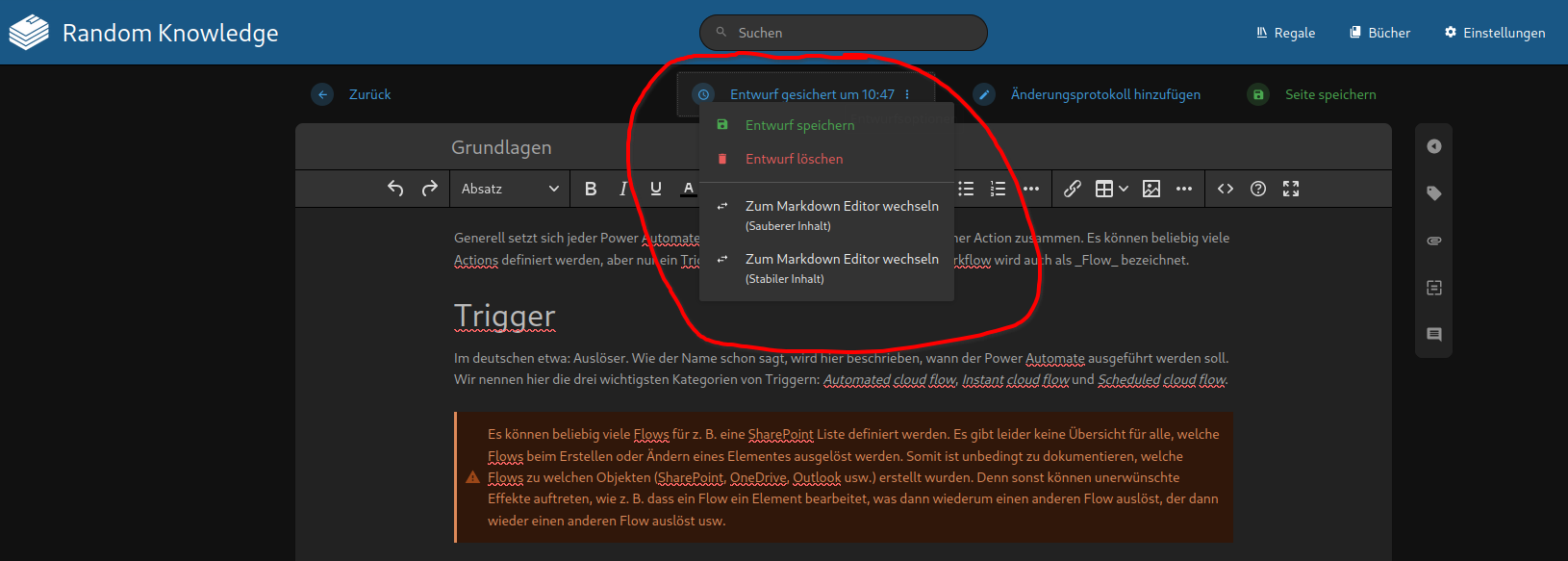
Normalerweise ist in Bookstack der WYSIWYG Editor aktiviert. Um für eine Seite den Editor zu ändern, oben in der Menüleiste auf Entwurf klicken und eine der beiden Markdown Umwandlungen auswählen.
Sauberer Inhalt: Blankes Markdown, bietet die bestmögliche Kompatibilität zu anderen Markdown Tools, es stehen jedoch deutlich weniger Formatierungen zur Auswahl, was insbesondere bei bereits vorhandenen Inhalten zu Verlusten führen kann.
Stabiler Inhalt: Um HTML erweitertes Markdown, bietet weniger Kompatibilität zu anderen Markdown Tools, dafür stehen mehr Formatierungsoptionen zur Auswahl und bei einem Wechsel gehen deutlich weniger Formatierungen verloren.
Egal welche der beiden Optionen gewählt wird, vor dem Wechsel erscheint eine Sicherheitsabfrage mit einigen Hinweisen.
Nachdem auf Weiter geklickt wurde, sieht der Editor nun wie folgt aus.
Auf der linken Seite wird der Markdown Editor angezeigt und rechts die Vorschau. Hier ist zu sehen, dass die im Text hinterlegte Warnbox erhalten geblieben ist sowie die Überschrift.
Natürlich kann auch jederzeit wieder zum anderen Editor gewechselt werden, dazu einfach wieder über Entwurf den Editor wechseln.
Auch im Markdown Editor stehen Funktionen zum Einfügen von Bildern und zum Erstellen von Grafiken mit Draw.io zur Auswahl sowie Anhänge und Schlagwörter.











Keine Kommentare vorhanden
Keine Kommentare vorhanden